Instantly edit CSS visually. Any website. No setup.
Try your design ideas in seconds with a universal visual CSS editor that generates code for you. Say hello to speed, joy, and stunning designs in just a few clicks with CSS Pro's browser extension.

Try your design ideas in seconds with a universal visual CSS editor that generates code for you. Say hello to speed, joy, and stunning designs in just a few clicks with CSS Pro's browser extension.







No need to import any library, plugin, or change your code. CSS Pro runs in your browser. Live edit design properties visually and get first-class generated CSS code for you.
Try it on this pageGet to the right design faster. Visual creators need a visual way to work with CSS. Experiment with design changes without getting stuck in complexity. A re-imagined Devtools for web design. Simple, easy, and fast.
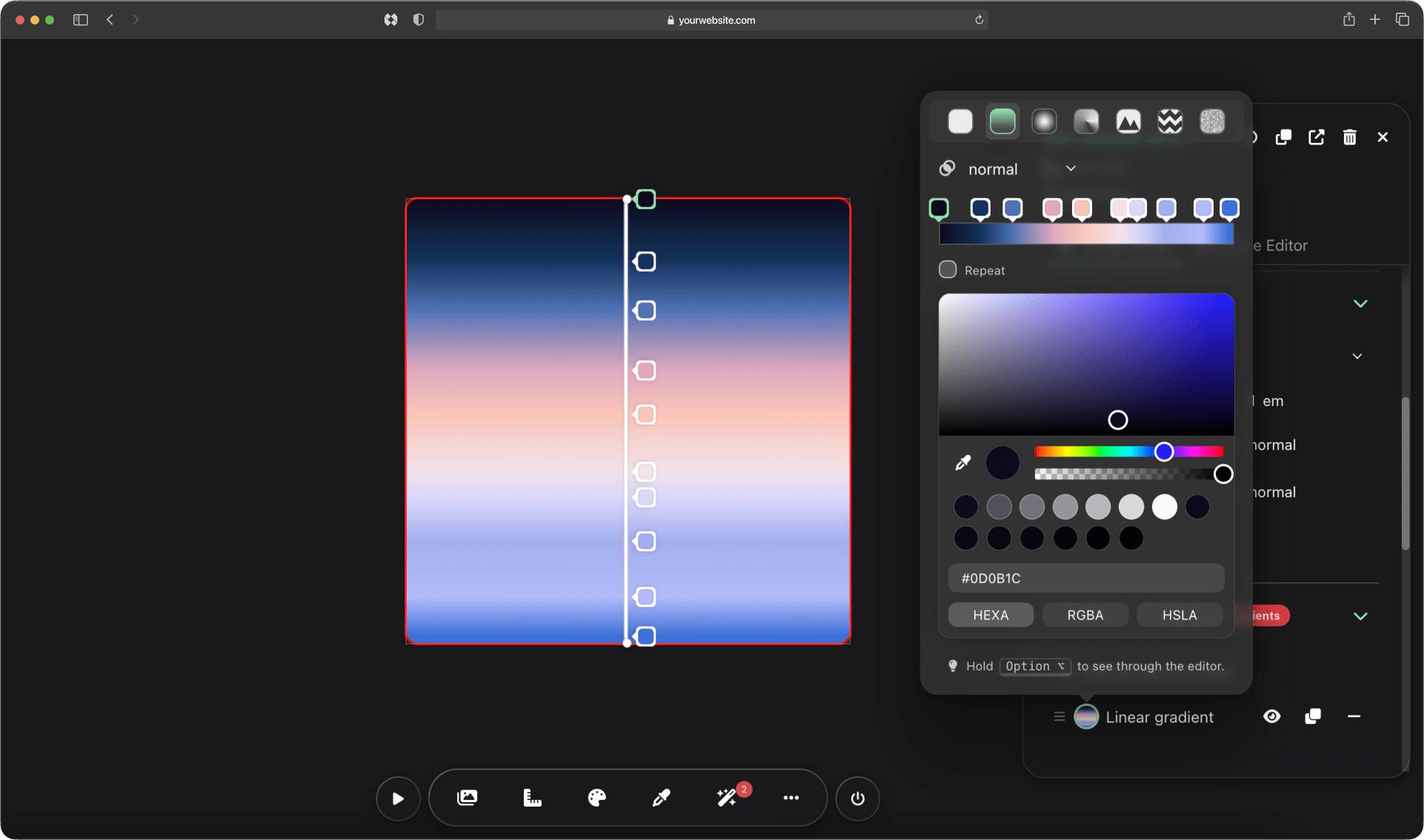
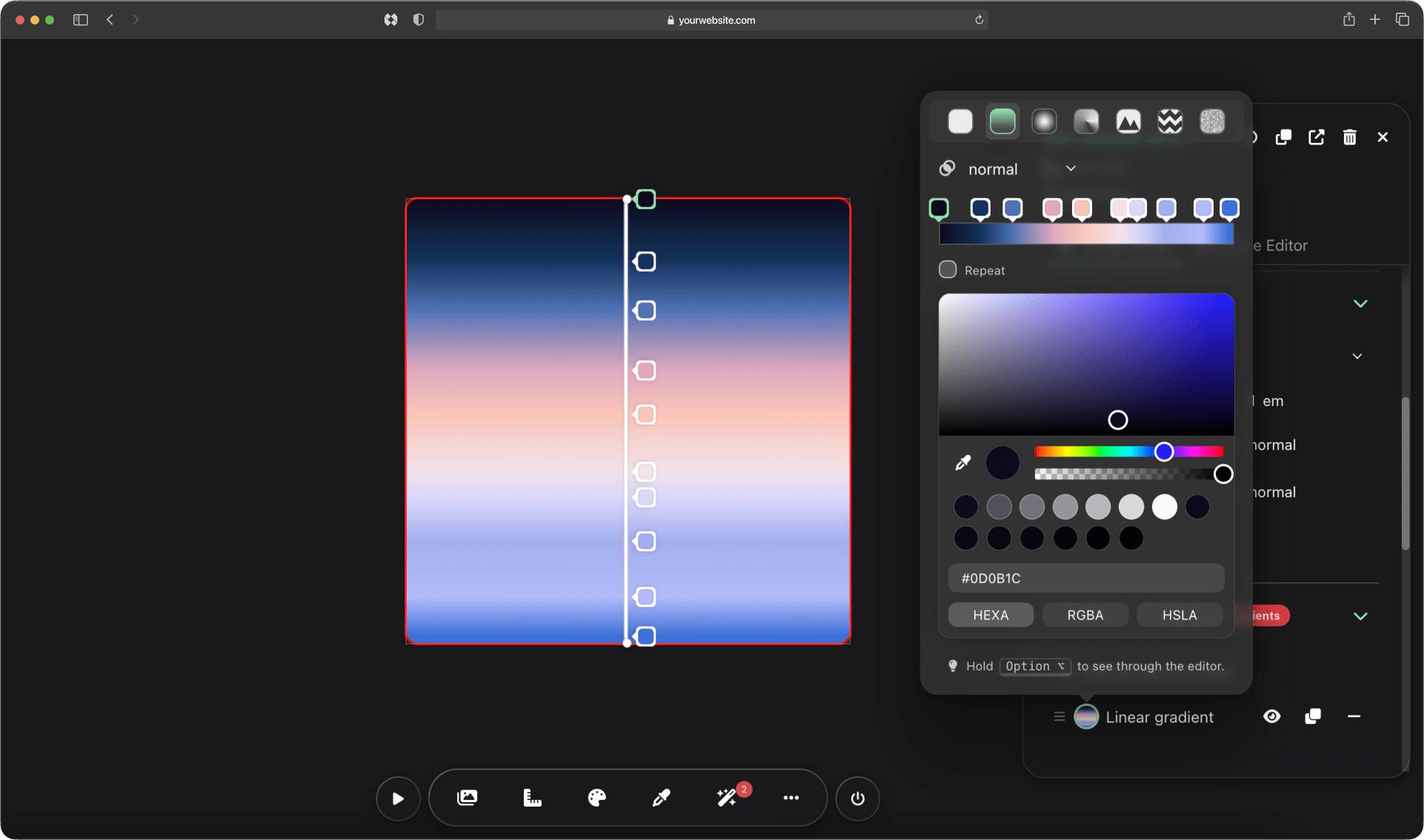
Create next-level backgrounds with the most complete background editor for the web. What you see is what you get. Create, hide, re-order, duplicate, blend, or delete layers with ease.
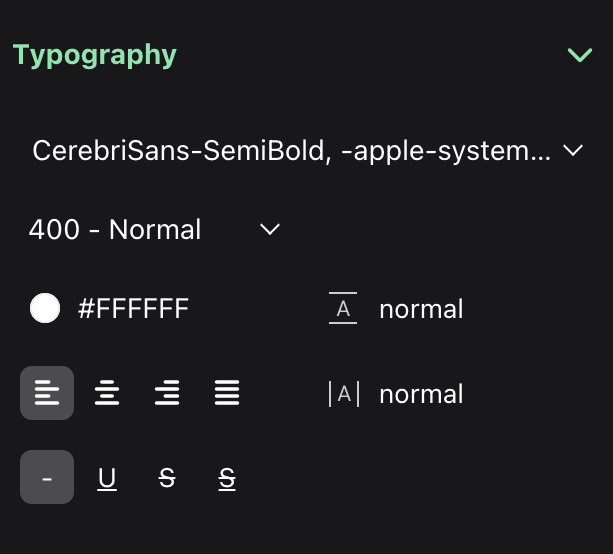
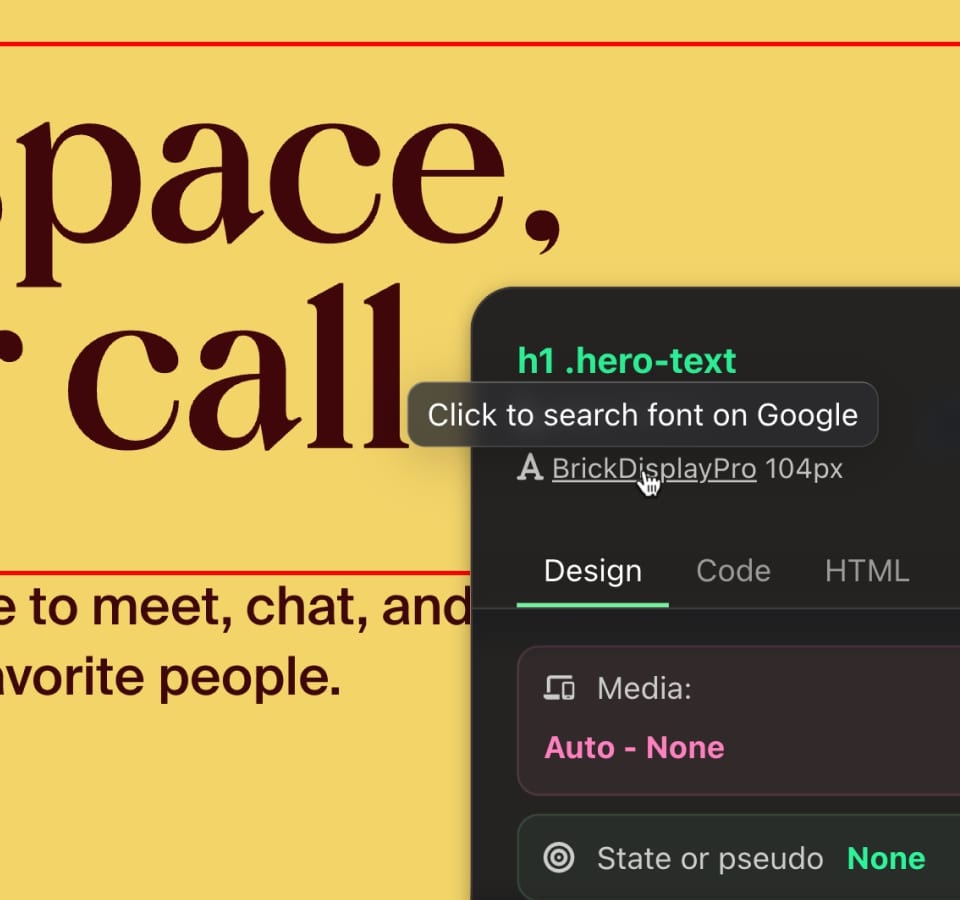
Find the perfect font in seconds. Preview 2,000+ fonts—including Google Fonts, system, and custom, right on the page.
Test new texts instantly. Want to try a different copywriting? Click on any text you want to change, type, and watch it happen.

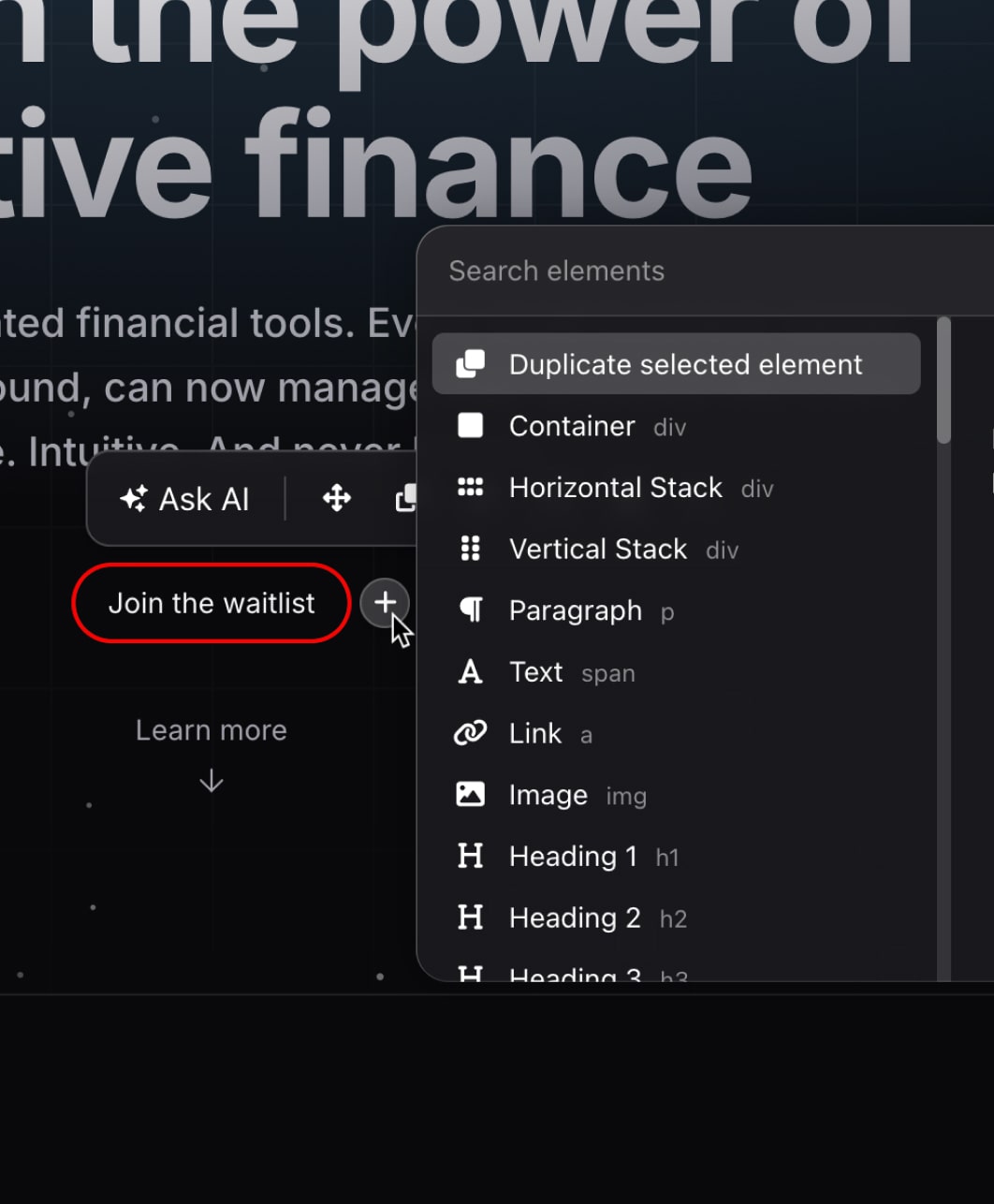
Add new elements. Start testing new designs in real-time. Treat the page like your canvas.
Move elements around. Try different layouts with ease, just like playing with Lego blocks.

Stop guessing numbers. Save time converting px to %, em, etc. and vice-versa with a single click.
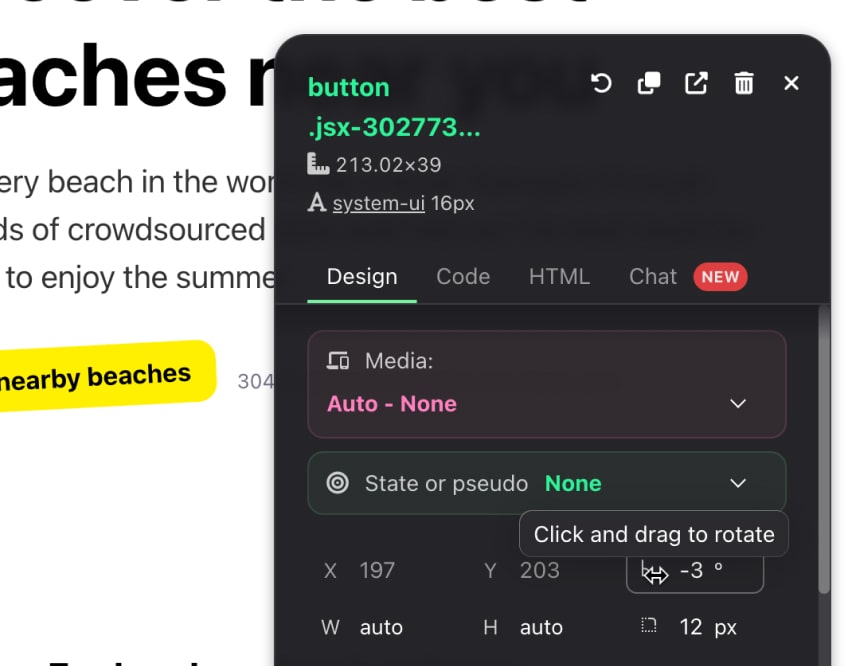
Edit media queries and pseudo-classes. CSS Pro goes beyond the basics. Edit media queries and pseudo-classes with ease.
Pick the right colors. Want to see how a color would look like if it was a bit brighter or darker? Get tints and shades in real-time. Also, change color syntaxes, such as HEX to RGB, in a click.
Toggle interactive pseudo-classes. Toggle :hover, :active, etc. with a single click, and edit or debug them with ease.
Ask CSS Pro to edit the CSS for you. It runs on state-of-the-art models like:
Claude Opus 4.5,
ChatGPT 5.2, and
Gemini 3 Pro.
Included in Pro MAX membership.
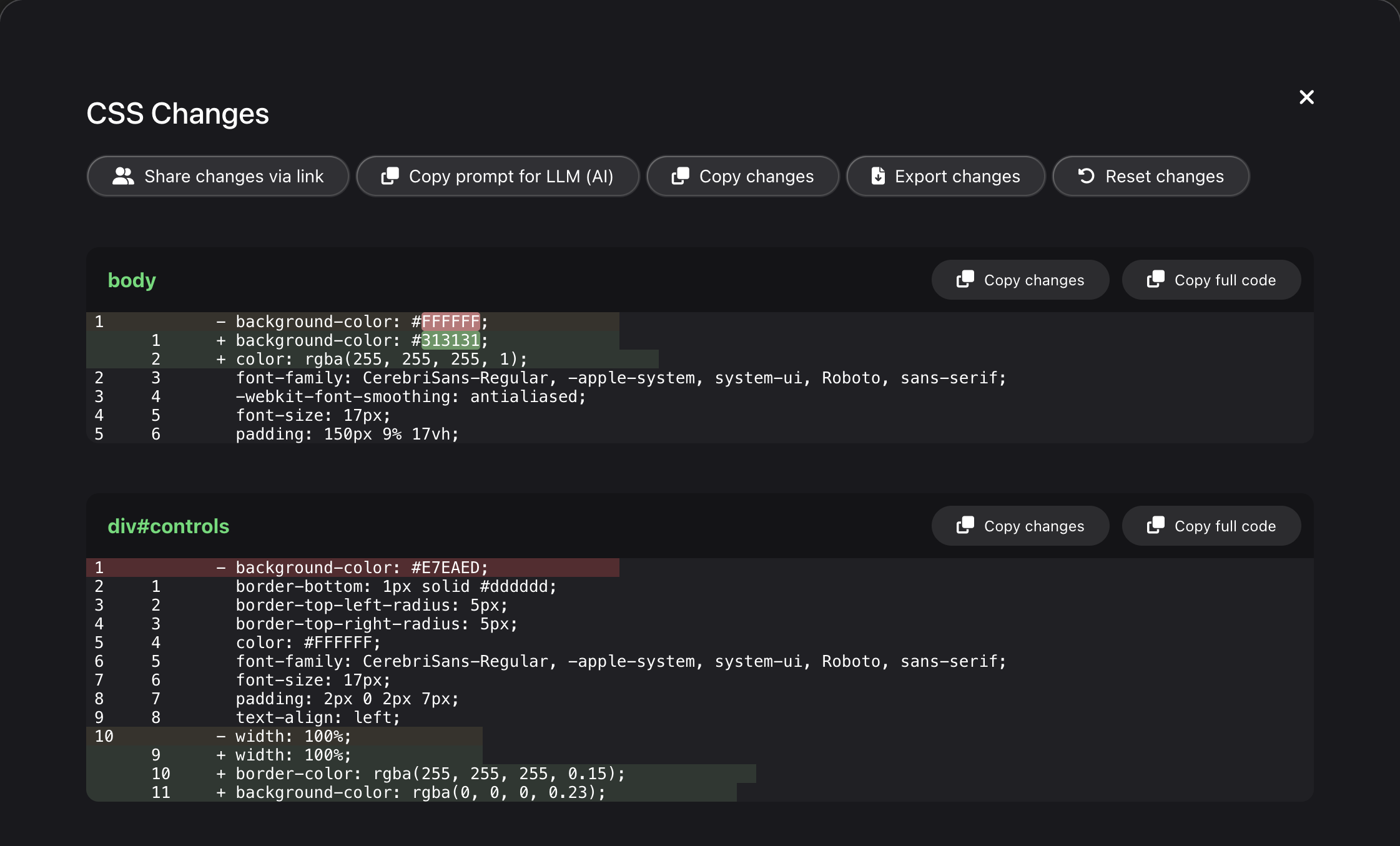
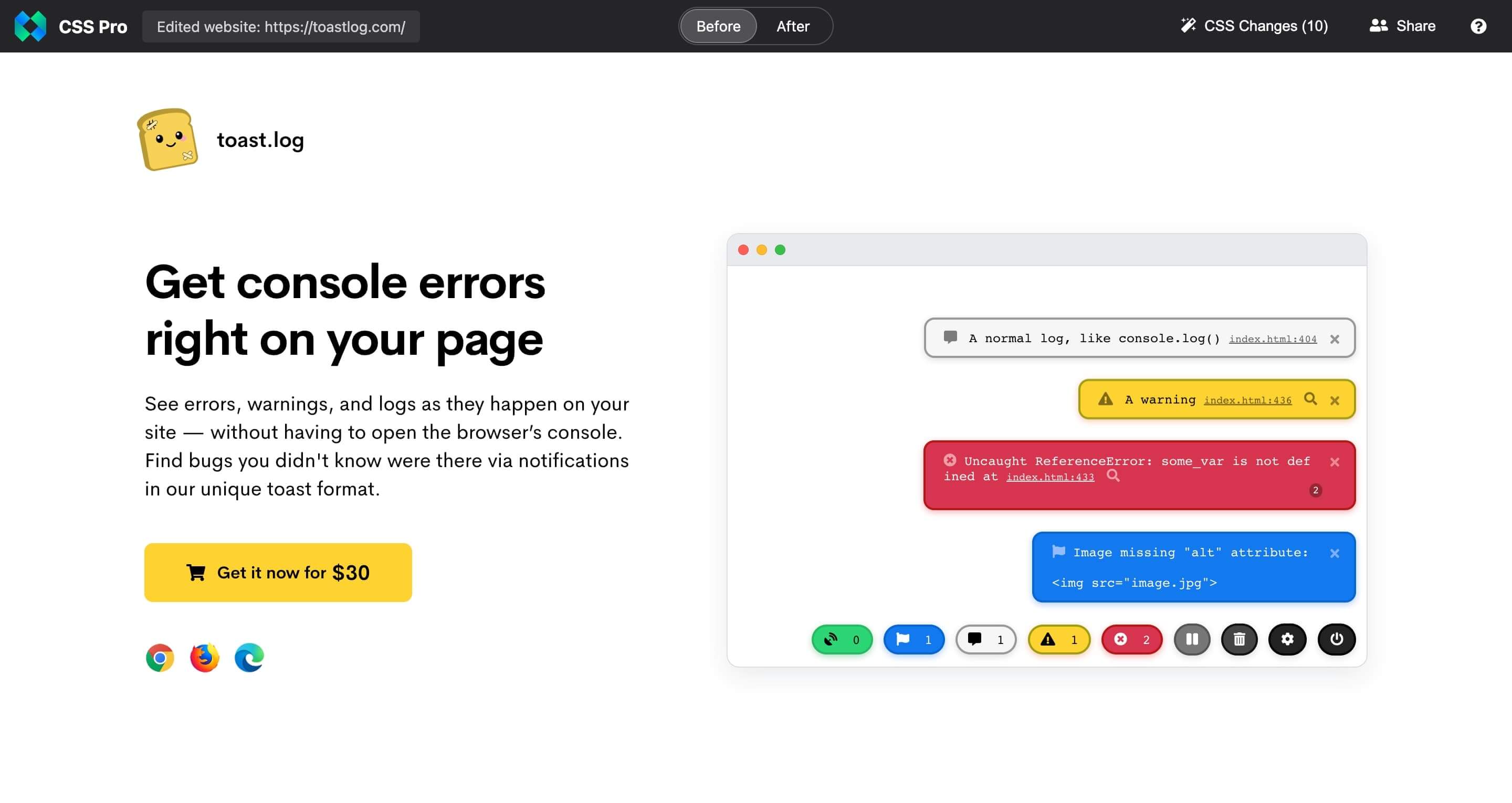
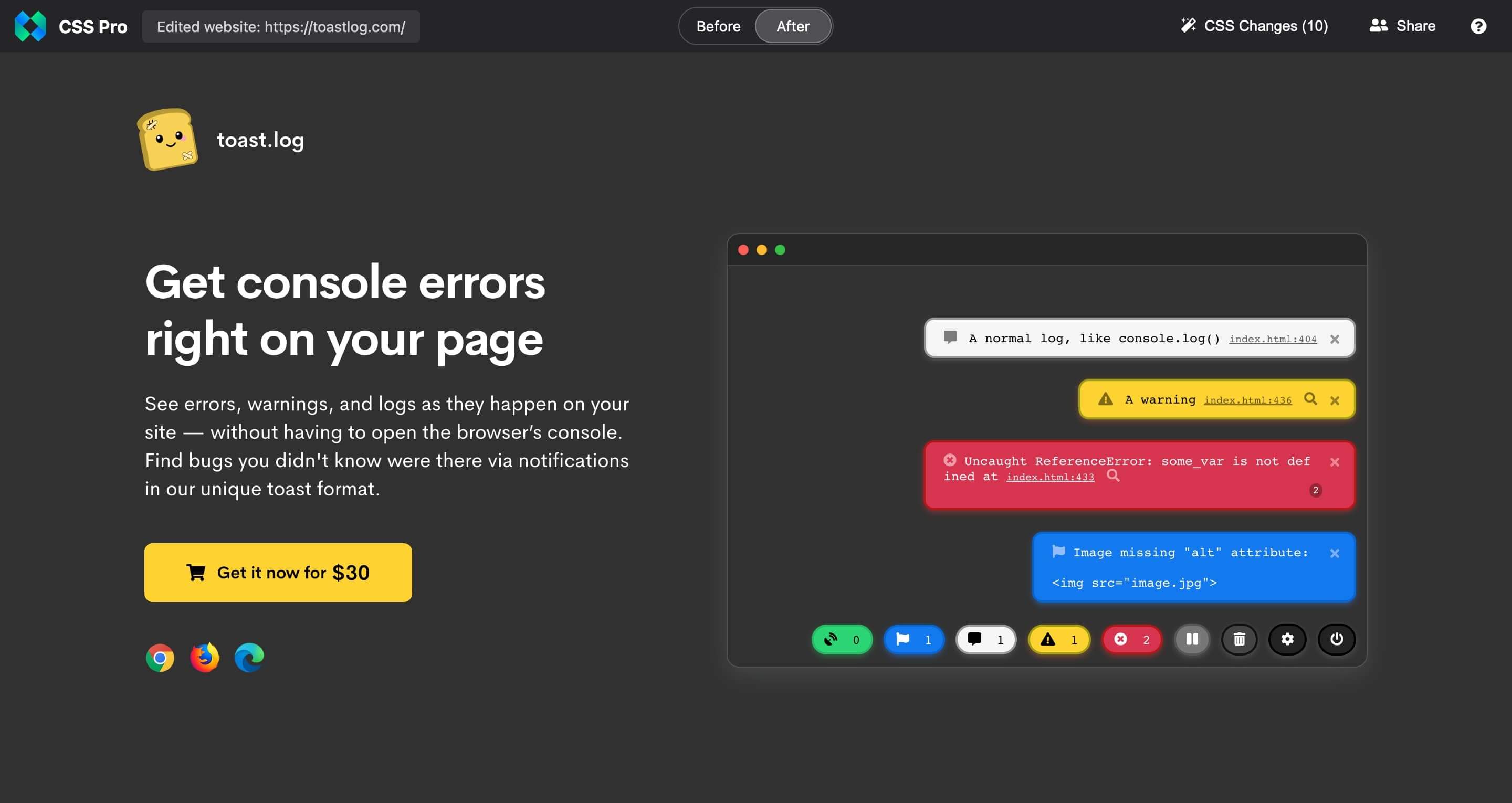
Easily share via link, copy or export all your edits. CSS Pro keeps track of all the changes you made on the CSS.




Share your changes via link.
Let anyone preview the updated website with your CSS changes.
With a Before / After toggle. Your team can see exactly what's been updated, and developers can copy the CSS changes instantly.
Let AI update your codebase; we give you the prompt. Click "Copy prompt for LLM (AI)", paste it into tools like Cursor, and let it automatically apply all the CSS changes to your source code.
Experiment with CSS without getting stuck. Play around, understand what's going on, and try new ideas.
Try it on this page
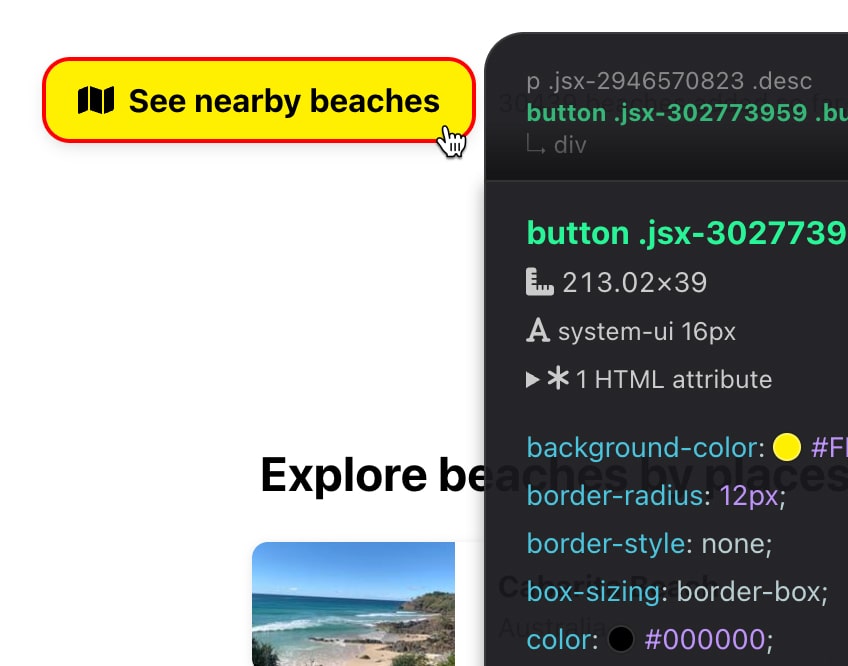
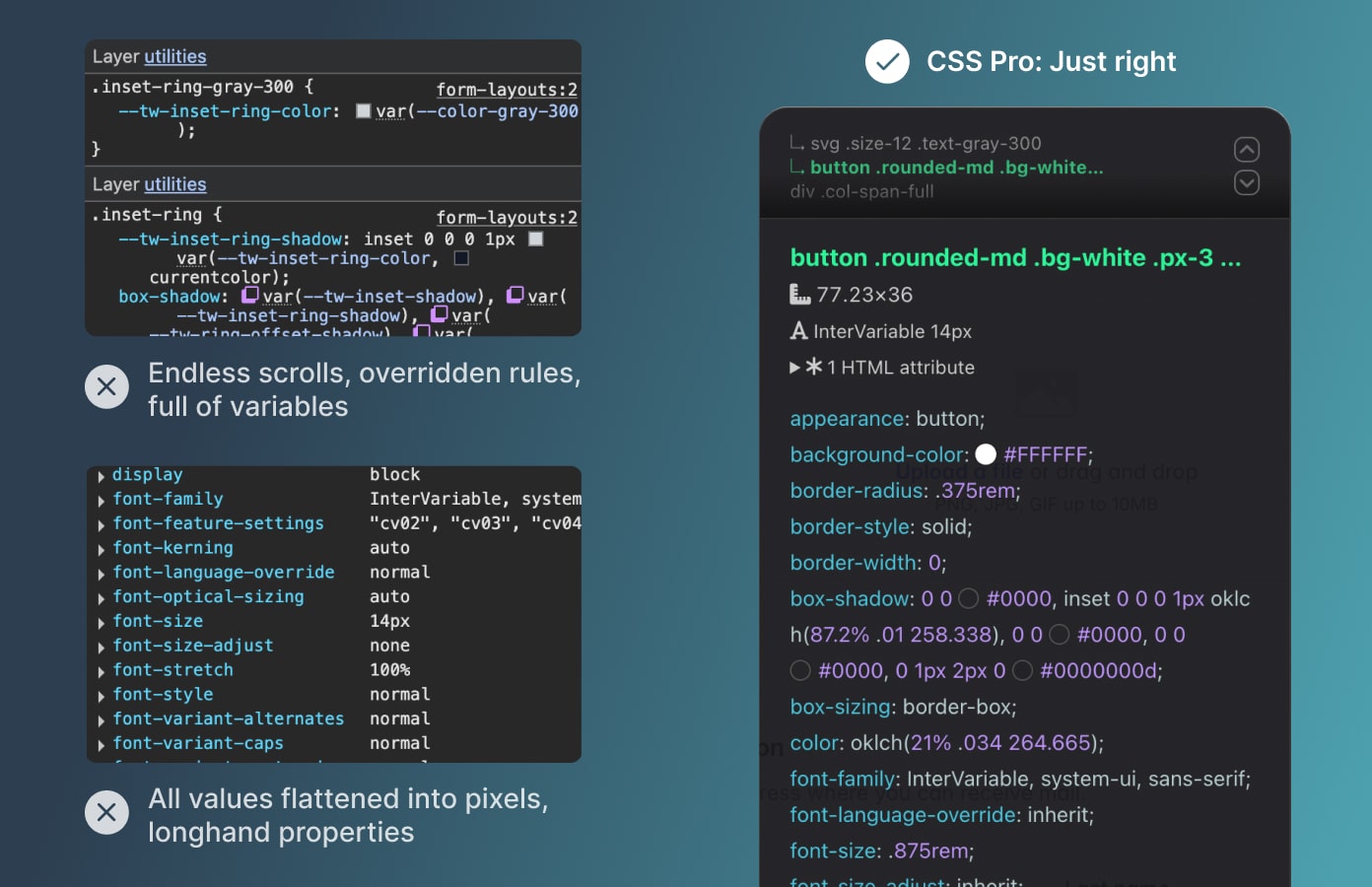
Check applied CSS, not computed CSS. Hover any element and see the CSS that was applied, while still preserving the original CSS code (not all values flattened into pixels).

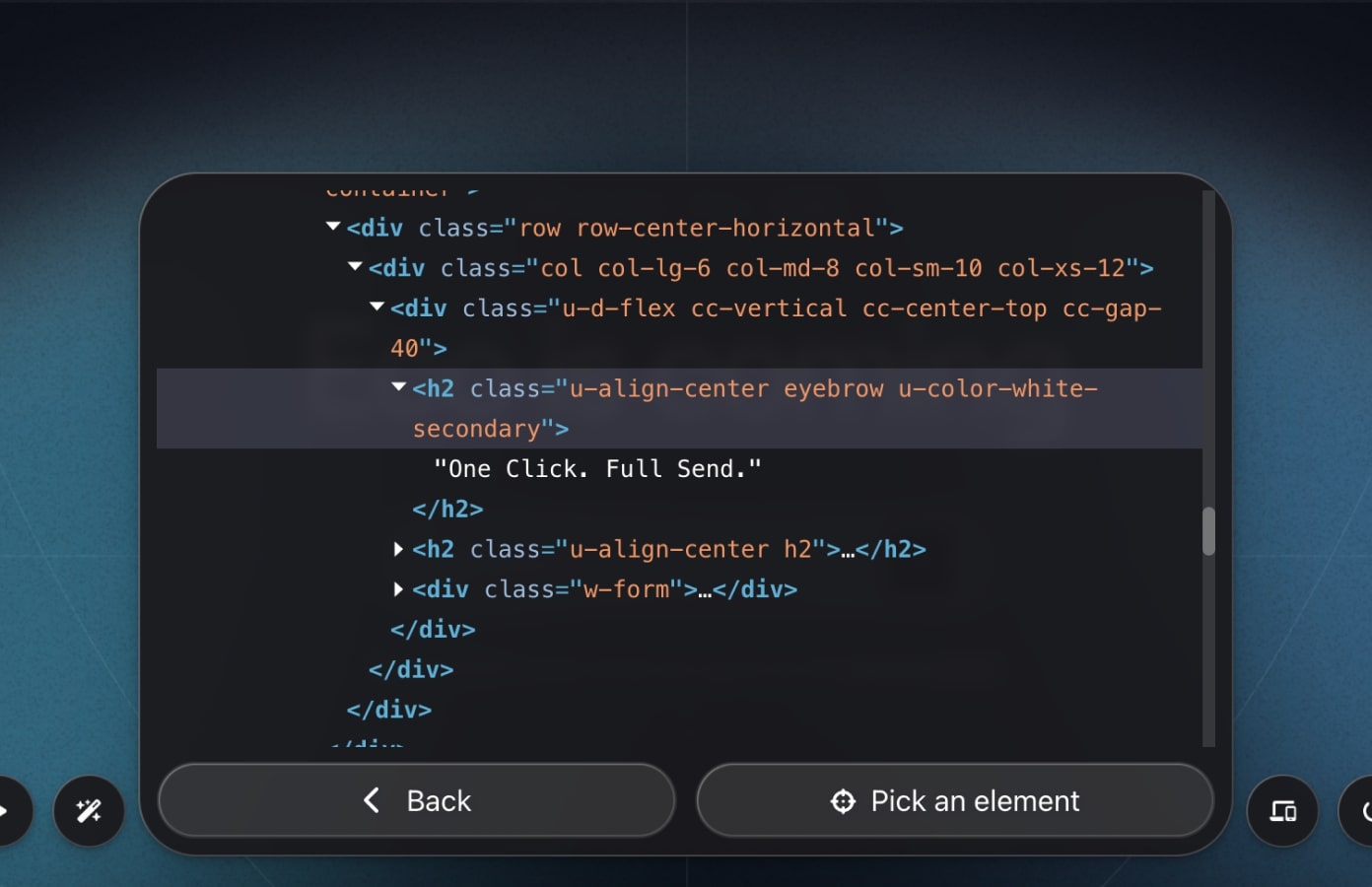
Edit any element, even if it's hidden. Use the HTML Navigator to navigate through the whole DOM tree of the website.
Code when you want to, with a real code editor, with autocomplete, checkboxes to toggle declarations, color pickers, and more. Code or No-code, all good.
Easily inspect parent elements that are overlapping with the element you're hovering over by pressing up and down arrow keys.
Edit in Responsive Mode and make sure your websites look great on all devices.
Remove elements and try cleaner designs.

Identify fonts by just hovering on them.
Every tool you wish DevTools had, now in one place.
Color Eyedropper
Point and click to get the color you're seeing with the color eyedropper.
It works even if it's an image.

#E1ECEA
Ruler
Measure distances between everything you see on your browser, in real-time, even if it's an image. It works like magic.
Assets
No more digging the code to get hard-to-save images; all assets in one place.

Color Palette
Check all the colors a website is using. Find the color you like, and click to copy.
We've been building CSS Pro for the past six years to make it easier for you to work with CSS. Here's what our users are saying about it.
CSS Pro completely changed how I work with CSS. Being able to visually edit any website with zero setup and instantly get clean, usable code is a game changer. The real-time tweaking, applied CSS view, and AI assistance make design faster, clearer, and honestly fun again.
CSS Pro is an essential tool for our agency. It allows us to prototype design changes instantly and show our clients the results in real-time during meetings. It's a huge time-saver and keeps getting better with every update.
CSS Pro is that tool where, the moment you turn it on, you instantly feel like you've got superpowers.
We do a lot of quick prototyping on live apps and CSS Pro really speeds up the entire workflow. It is significantly faster and more convenient than using built-in dev tools. Features such as the Ruler, Eyedropper, and Visual Editor really stand out for us, making playing with different designs so much easier.
Take your work to the next level.
Solo or with your team, CSS like a Pro.
Pro
$10/month
Pro MAX
$15/month
Lifetime Pro MAX
$900
Billed only once
Prices in USD. Taxes may apply.
For Safari extension, macOS 10.13 or later required.
The extension will only work while your subscription is valid and not expired.